




Android System WebView Canary也就是WebView金丝雀版本,在这里大家可以体验到最新的功能,但是有点不稳定,可能会出现一些小bug之类的。以前的人下矿洞的时候都会带金丝雀,如果金丝雀不行了,那么大家就会马上撤离,因此金丝雀现在都用来命名先行版。由chrome提供支持的系统组件,它允许android应用程序显示web内容。此组件已预安装在您的设备上,应保持最新状态,以确保您拥有最新的安全更新和其他错误修复。webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。

Android软件特色
一、play商店里经常提示更新,是因为原生的android系统webview和谷歌浏览器是单独管理的,谷歌对android系统webview提供单独升级。
二、国内的应用商城从来都不更新,一是因为,国内手机上的浏览器大都自己内置了webview,因此升级浏览器时自动会更新浏览器内置的webview(例如:UC浏览器、QQ浏览器、华为浏览器等),只有一些很小众的轻量级浏览器才直接使用系统的webview;
三、国内手机的系统webview一般会随着各自手机厂商的系统软件更新一起升级。

Android软件功能
1、系统组件
2、组件安装
3、插件安装
4、网页测试

Android软件优势
1、Android开发时要经常用到webview,小编提供的这款Android System WebView Canary更新比较频繁,比较适合开发者使用!
2、Android System WebView Canary是由 Chrome 提供支持的系统组件,可让 Android 应用显示网页内容。
3、您的设备已预安装该组件,并会持续更新这项组件,以确保您获取最新的安全更新和其他问题修复方法。

Android几个常见功能使用方法
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
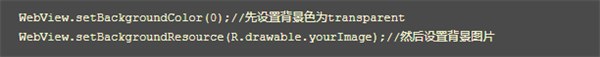
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
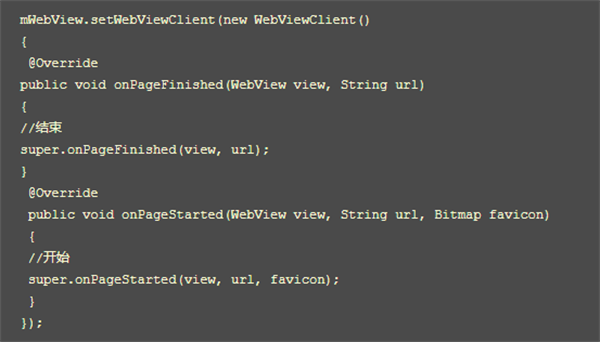
二、获得WebView网页加载初始化和完成事件
Android System WebView Canary步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

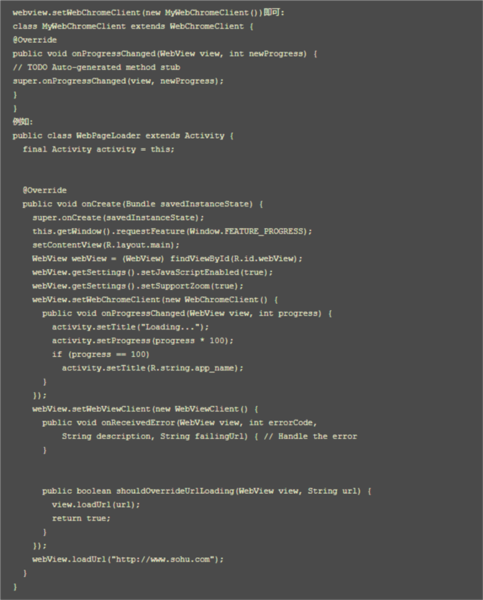
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

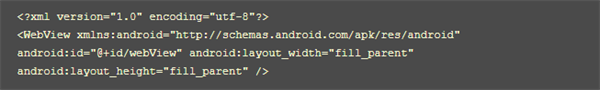
Android System WebView Canary布局文件:

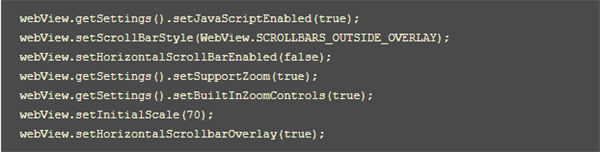
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
Android具体实现与Chromium渲染引擎启动过程
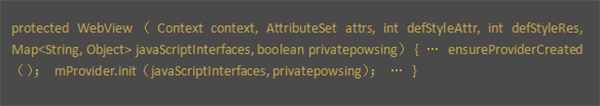
这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

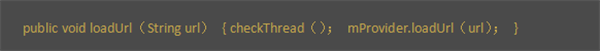
这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces, privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
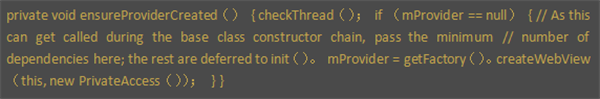
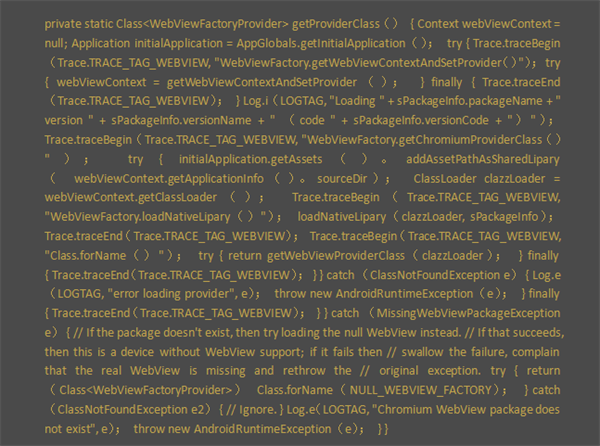
所以,我们接下来看一下ensureProviderCreated的实现:

WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
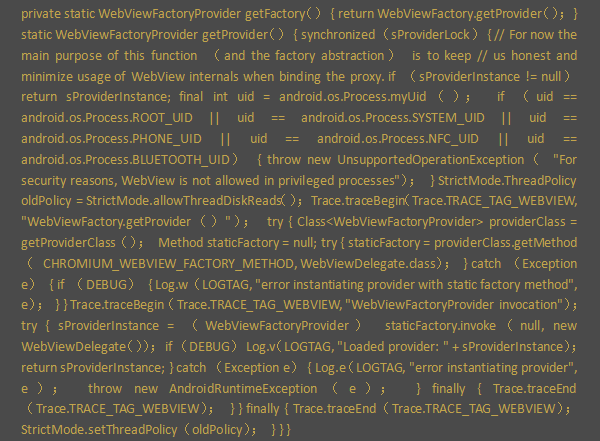
接下来我们再看一下getFactory()方法以及它的实现:

getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
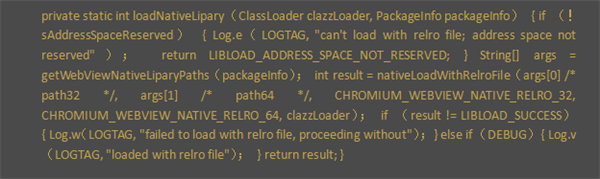
Android System WebView Canary加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

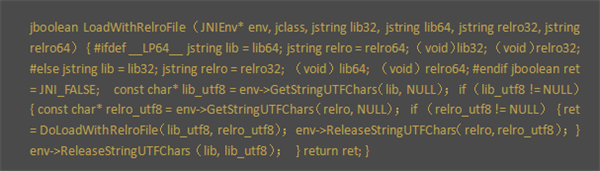
loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
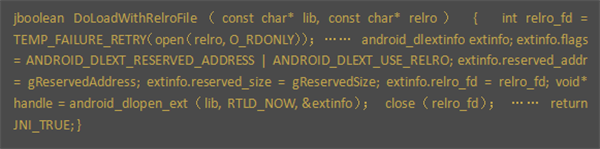
这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

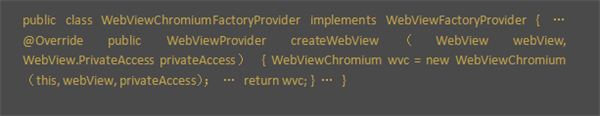
从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

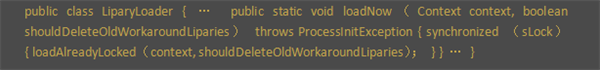
LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

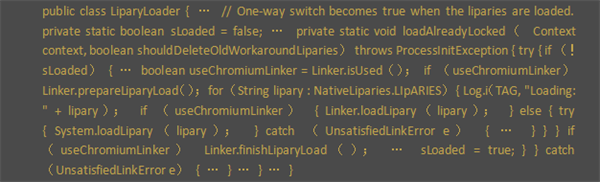
LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

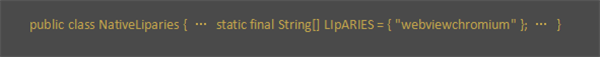
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

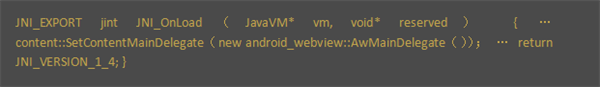
从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

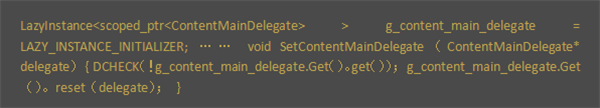
其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
Android推荐理由
1、Webview是chrome浏览器的内核,所有安卓手机必须预装,用于显示网页,手机的APP可以调用它显示网页而不需要浏览器
2、android system webview是一项由 Chrome 提供支持的系统组件,使 Android 应用能够显示网页内容。
3、该组件已经预装在您的设备上,您需要及时更新该组件,以确保系统拥有最新的安全更新,并修正其他错误。
androidsystemwebview怎么用
安卓系统内置webkit内核浏览器的一个组件,组件名称为Webview。
WebView是安卓系统中一款基于webkit引擎、展现web页面的控件。 Android的Webview在低版本和高版本采用了不同的webkit版本内核,在版本更新到4.4后直接使用了Chrome版本。
WebView能够对Web页面进行i显示和渲染,可以直接使用html文件(网络上或本地assets中)作布局,更可以可和JavaScript交互调用。
WebView控件功能强大,除了具有一般View的属性和设置外,还可以对url请求、页面加载、渲染、页面交互进行强大的处理。
android system webview可以删除吗
不能
“webview是安卓的一个浏览器内核,手机上的应用可以通过调用它来直接显示网页内容,这次更新主要是为了解决一些应用不能正常显示网页内容的问题。